220406 웹TIL) 리액트 map()함수 그리고 컴포넌트, key props
2022. 4. 7. 16:46ㆍ코딩/TIL

1. 리액트가 반환한 컴포넌트
renderFood()는 map() 함수가 반환한 리액트 컴포넌트를 출력하려고 사용해본 코드이다.
function renderFood(dish){
return <Food name={dish.name} picture={dish.image}/>;
}
// const renderFood = dish => <Food name={dish.nam} picture={dish.image}/>;도 같은 표현이다.
function App() {
console.log(foodILike.map(renderFood));
return(
/*<div className="App"/>;*/
<div>
{/*{foodILike.map(dish=>(<Food name={dish.name} picture={dish.image}/>))}*/} {/*위에서 food라는 컴포넌트를 만들고 여기서 사용*/}
{foodILike.map(renderFood)}
</div>
);
}
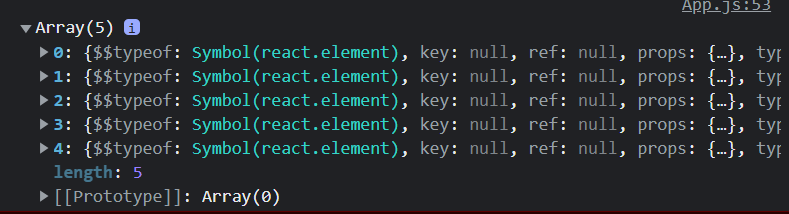
0번 인덱스에 대해서 구체적으로 보고 싶다면 다시 열어서 본다.

콘솔창을 보면 아래와 같은 에러가 발생하는데 key의 값이 실제로 없어서 null 이 뜨는 것이다.
위의 사진에서도 key:null 이라고 표시되어있다. 리액트의 원소들은 유일해야 하는데 리액트 원소가 리스트에 포함되면서 유일성이 없어진 것이다.
이 문제를 해결하기 위해 foodILike 배열 원소에 id 값을 추가해야 한다.

이런식으로 id값을 배열 원소 안에 넣어줌으로써 키 값을 유일하게 만들어주자.

이렇게 함으로써 리액트는 Food 컴포넌트가 서로 다르다는 걸 알 방법이 없기 때문에 key props를 추가함으로써 각각의 컴포넌트가 서로 다르다는 것을 알려준다.
id값을 추가했으니 Food 컴포넌트에 key props를 추가해야 한다.
function App() {
console.log(foodILike.map(renderFood));
return(
/*<div className="App"/>;*/
<div>
{foodILike.map(dish=>(<Food key={dish.id} name={dish.name} picture={dish.image}/>))} {/*위에서 food라는 컴포넌트를 만들고 여기서 사용*/}
{/*{foodILike.map(renderFood)}*/}
</div>
);
}
'코딩 > TIL' 카테고리의 다른 글
| 220408 웹TIL) state,리액트 생명주기,axios,async~await (1) | 2022.04.08 |
|---|---|
| 220407 웹TIL) 함수형/클래스형 컴포넌트,state,setState() (0) | 2022.04.08 |
| 220404 웹TIL) 컴포넌트,map() 함수, JSX의 유래 (0) | 2022.04.05 |
| Unity TIL) 2-2 (0) | 2022.04.01 |
| Unity TIL) 2차시 수업 (0) | 2022.03.31 |